Interactive Display
Thursday, May 19, 2016
Final Xml and Xml Reader
Initialization and setting up the xml. The xmlName is a public string that is changed based on which state the wheel needs to be. Call the other methods.
The xml finds the id and ignores the commas to read the numbers, etc. The id is used throughout the reader to identify the slice, the correct image, color etc.
The text displayed on the screen is changed based on the Xml and the audio is loaded throught the xml as well with modular names.
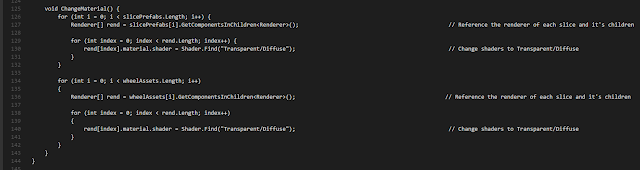
Each shader on objects is changed to accommodate Transparency.
Folder Setup
In order to switch the Wheel from vulnerable to secure, we used a string to call each xml when the time comes. This way, we do not need to have two xmlReader scripts.
According to how the xmlReader finds urls, the folders need to be setup in a specific way. This way the xml knows exactly where to find the photo, audio, etc...
By keeping the names of the objects being called generic, the user knows exactly what the object is and the xml does not have to be changed to accommodate a new photo. The number is 0-7 to comply with the array index.
Thursday, April 14, 2016
WWW class & Data path
Using Application.dataPath, I could find a folder within the project folder. System.IO.Directory.GetParent brought it back to the project folder; adding the file:/// and the string from the Xml created a url.
Using the WWW class, using a url to load images and sounds and the xml file from the folder or even from a website.
For the audio, I chose to use separate variables so it would be easier to reference in other scripts, rather than remembering specific element.
Using the WWW class, using a url to load images and sounds and the xml file from the folder or even from a website.
For the audio, I chose to use separate variables so it would be easier to reference in other scripts, rather than remembering specific element.
Slice Xml Reader
For the wheel scene, each slice will have this script on the gameObject, and each will load a specified color and icon.
I used the WWW class to link the url for the image, check for an error in the www, and place the image onto a child object of the slice.
Each slice and child object is given a Transparent/Diffuse shader to keep transparency.
In the future, I am planning to replace the urls with references to the Resourses folder, so the placement is not hard coded in. I always want to look into a more efficient way to single out nodes, rather than cycling through child nodes.
I used the WWW class to link the url for the image, check for an error in the www, and place the image onto a child object of the slice.
Each slice and child object is given a Transparent/Diffuse shader to keep transparency.
In the future, I am planning to replace the urls with references to the Resourses folder, so the placement is not hard coded in. I always want to look into a more efficient way to single out nodes, rather than cycling through child nodes.
Slice Xml
For the Xml, each slice is individual in order for complete access to color and image. Each slice is given an id for script access. Soon I will add probability and, perhaps, the states of the wheel (idle/ vulnerable / secure / win).
The images will be put into the resources folder for ease of access.
The images will be put into the resources folder for ease of access.
Thursday, March 17, 2016
XMLReader Practice and Splitting strings
The Xml reader is the assignment of the information given to the project in the Xml.
Notes for the future:
- The Reader requires System.Xml;
- Reference the Xml Doc and load it from file location
- File location can be either a local file or HTTP URL
- You can paste the local file location in a browser to get a URL
- Use loops to iterate through nodes.
- Check if the nodes you have is the node you are looking for.
- Set a default value in case the node cannot be found.
- Most methods are returned as strings.
- float.Parse
- For multiple numbers in the text, split the string and assign the array values.
Xml Practice
XML is a file extension for an Extensible Markup Language (XML) file. Values can be changed within the game during run time...even as the game is played. It would also be a great tool to give designer in order to tweak the scene without even looking at the code or over-writing another's work.
Note: The comments (in green) are counted as nodes.
Note: The comments (in green) are counted as nodes.
Subscribe to:
Comments (Atom)